The first and most obvious aspect of this redesign was moving from a few homebrewed PHP scripts to a proper CMS, namely WordPress. The advantages are obvious—revision history, a full text editor, taxonomies, etc… etc…—are obvious. But I needed a lot more than just a basic CMS for this site, and WordPress was ready:
The first and most obvious aspect of this redesign was moving from a few homebrewed PHP scripts to a proper CMS, namely WordPress. The advantages—revision history, a full text editor, taxonomies, etc… etc…—are obvious. But I needed a lot more than just a basic CMS for this site, and WordPress was ready:
Multiple custom post types
I’ve got 2 now, and will be implementing a third in the near future. News display on the front page and the left sidebar, and require not just a start date but an expiry date. Newsletters have no custom fields but are mailed out to our membership upon publication. Last comes Skills, a series of tutorials sent out every couple of weeks by one of the mentors to the intermediate players. Right now they’re only implemented as static pages with hard-coded dates—bit of a rush job, I admit.
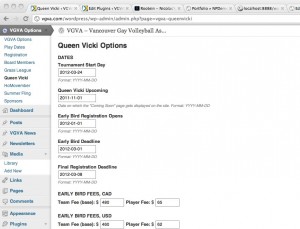
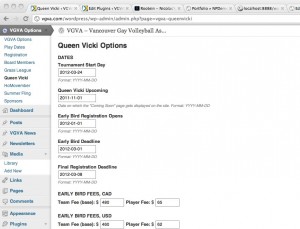
Control panel
Some pages, such as tournaments and registration pages, have time-sensitive content. Previously I kept the different versions of these pages in separate files, swapping them out via crontabs. This worked well enough, but it was definitely not friendly to non-techy people. My solution was to keep different versions in separate private sub-pages (tidier that way), with the master (public) page’s content consisting only of a banner and a shortcode.
This shortcode would output the content of one of the sub-pages, based on the current time and whatever deadlines apply.
add_shortcode( 'vgva_summerfling_body', 'vgva_summerfling_body_func' );
function vgva_summerfling_body_func($atts) {
$now = time();
$fling_over = get_option('vgva_fling_date') + 86400; //the day after it ends
if($now < $fling_over) {
if(($now >= get_option('vgva_fling_upcoming') && $now < get_option('vgva_fling_reg_open')) || get_option('vgva_fling_upcoming') > get_option('vgva_fling_reg_open')) {
//summer fling upcoming
$pageId = 788;
} else {
//summer fling registration open
$pageId = 790;
}
} else {
//summer fling inactive/over
$pageId = 786;
}
$page = get_page($pageId);
return apply_filters('the_content', $page->post_content);
}
How are these deadlines set? Through a “control panel” consisting of several pages, each setting one aspect of the site’s configuration. Registration, board members, tournaments, etc… Basically, if it influences the site’s behaviour, or appears on more than one place on the site, it goes in the control panel.

So, non-techy people can easily update the pages and the configuration. The logic tying everything together is still my domain, but once I’ve ironed out all the bugs that’ll never needs to change unless new features are required.
Speaking of shortcodes, the sub-pages (and hell, almost every page on the site) makes generous use of them. It was a pain to set up, but now I can sit back and relax. No more global search-and-replace to update board membership and contact info (the chair’s name and email, especially, shows up on many different pages.)
add_shortcode( 'vgva_fling_reg_fee', 'vgva_fling_reg_fee_func' );
function vgva_fling_reg_fee_func($atts) {
setlocale(LC_MONETARY, 'en_US');
return money_format('%n',get_option('vgva_fling_fee'));
}
One pet peeve I have is that, unlike Drupal, WordPress does not have built-in logic to generate the markup for configuration pages, so not only do I have to do the hard work, there’s no accepted standard. Hmph. Oh well.
The Matchmaker
The matchmaker logic didn’t change a whole lot: I tweaked the data structure here and there, but nothing substantial. The real pain was making custom forms work in WordPress, with the custom templates that feel very… hacky and awkward. Again, Drupal is way easier for heavy custom development. But hey, I knew what I was getting into.
One last thing: all this custom logic (custom post types, matchmaker) was implemented as plugins, not part of the active theme. It’s just common sense, right?
So there you have it, a peek into the back-end development of VGVA.com. It was by far my most involved project, and I enjoyed every minute of it. I learned so much about WordPress’s guts, and got some excellent hands-on experience.
(Next up: a bit about the redesigned front-end)